Animationen in Maschinensteuerungen
Die tägliche Nutzung unserer “smarten” Geräte macht es vor: Das Aufklappen eines Menüs, eingeblendete Hinweismeldungen oder Ladeanimationen sind fester Bestandteil von Apps und Webseiten. Doch auch in Maschinensteuerungen sollte der Nutzen von Animationen nicht unterschätzt werden – die Kommunikation zwischen Produkt und Nutzer kann auf einer Ebene abseits typischer Gestaltungselemente die Gebrauchstauglichkeit massiv verbessern.
Animationen als Entlastung des Gehirns
Jede Arbeit mit einem Interface, egal ob Fahrkartenautomat, Kaffeemaschine oder Smartwatch, erfordert vom Nutzer kognitive Leistungen. Und durch die begrenzte Kapazität des Arbeitsgedächtnisses können Informationen nur kurze Zeit behalten werden. Animationen helfen dabei, die kognitiven Belastung des Betrachters zu reduzieren: Der Nutzer sieht, wohin Elemente verschwinden und kann sich mehr auf die wesentlichen inhalte konzentrieren. Es hilft ihm, sich an den Aufbau des Interfaces zu erinnern und später Elemente wiederzufinden – insbesondere da die Oberflächen häufig zu klein für alle Informationen sind oder die Menge bewusst reduziert werden muss.
“Animation can help make it clear which items have moved off-screen and where they can be found again.” (Val Head, 2016, S.6)
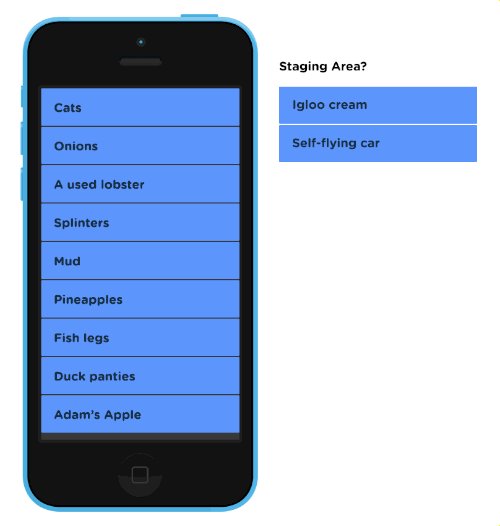
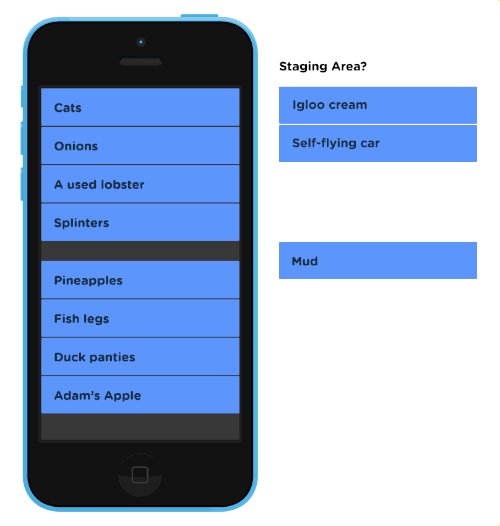
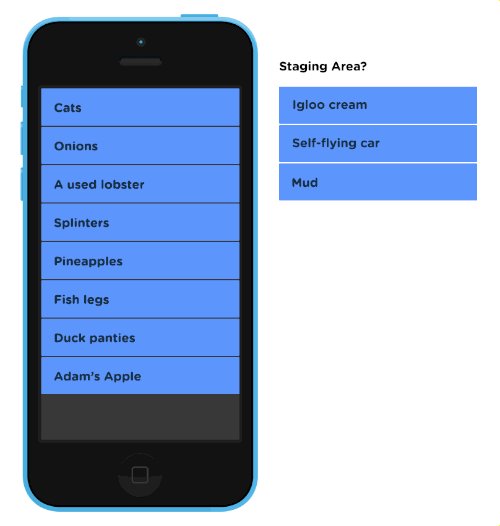
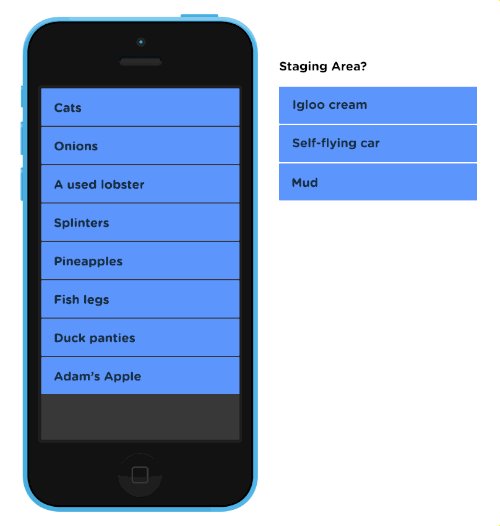
Durch Bewegungen kann eine Räumlichkeit außerhalb des Bildschirms simuliert werden. Der Nutzer erinnert sich leichter an die Informationen und weiß, wo diese zu finden sind:
Abb.1: Entfernte Listenelemente werden rechts vom Bildschirm “abgelegt” und durch einen Swipe nach links wieder sichtbar gemacht. Bildquelle
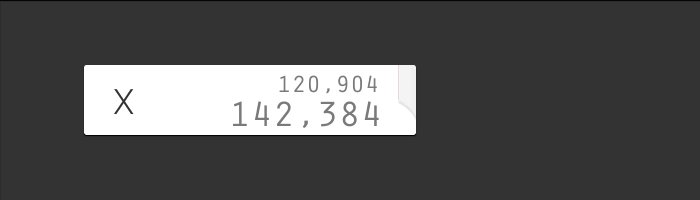
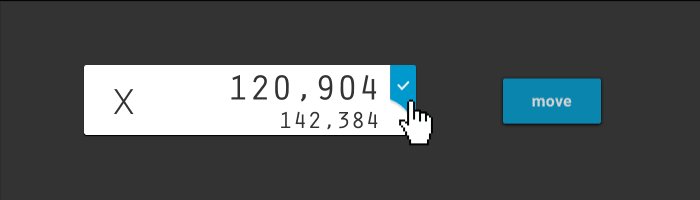
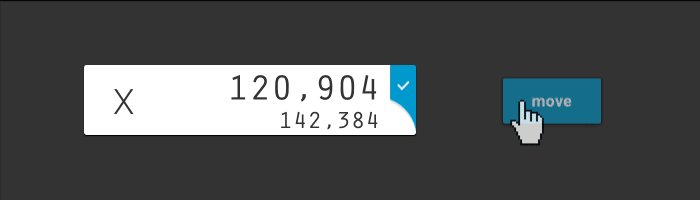
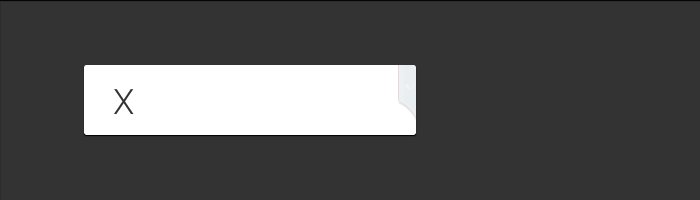
Abb.2: In diesem Beispiel aus einer Maschinensteuerung werden neue Werte von oben eingeblendet und schieben veraltete Werte nach unten aus dem Sichtfeld. Für den Nutzer wird das ein- und ausblenden durch eine Verortung unterstützt. Wird ein Wert zusätzlich akzeptiert und für eine Koordinatenfahrt genutzt, vergrößert sich die jeweils relevante Eingabe.
Navigationshilfe im Interface
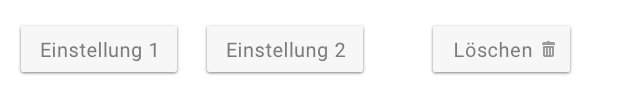
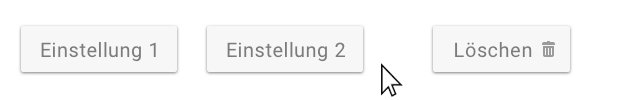
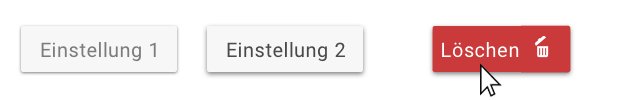
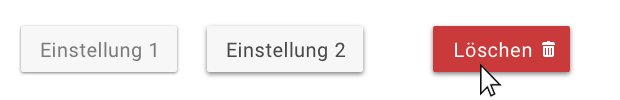
Dabei begünstigen Animationen nicht nur das Behalten des Aufbaus. Auch die inhaltliche Hierarchie wird unterstützt. Animationen mit gleichem Aussehen und einem durchgängigen Konzept können eine Zusammengehörigkeit von Interaktionen zeigen. Ähnlich, wie im Design gekoppelte Inhalte gleich formatiert werden, müssen auch Animationen immer zu den gleichen Aktionen passen. Dies strukturiert Interaktionselemente und zeigt bspw. auch, welche Buttons eine abweichende Funktion haben:

Abb.3: Über eine Animation werden Aktionen differenziert.
Kommunikation zwischen System und Nutzer
Auch im digitalen orientieren wir uns an dem, was wir aus der realen Welt kennen. Daher fragen wir uns in Interfaces, warum sich etwas bewegt. Animationen sollten daher immer einen nachvollziehbaren Grund für eine Aktion liefern, um den Nutzer nicht zu verwirren – ebenso wären wir auch in der natürlichen Welt verwirrt, wenn eine Bewegung nicht der physikalischen Logik entspricht. Diese Eigenschaft kann in Produkten genutzt werden, um Bewegungen oder Veränderungen vertrauter wirken zu lassen. Die Objekte erhalten durch den Realitätsbezug mehr Lebendigkeit, mit denen Sie bspw. übermitteln, welche Aktionen möglich sind:
Abb.4: Das System zeigt dem Anwender durch ein vorheriges umsortieren, welche Aktion nach dem loslassen des Elementes ausgeführt wird. Dieses Verrutschen ist aus der physischen Welt bekannt und kann daher leicht verstanden werden. Bildquelle
Ebenso geben Animationen Rückmeldungen über den Systemzustand.
Konnte die Aktion erfolgreich abgeschlossen werden? Wie lange muss ich noch warten oder was passiert eigentlich gerade? Animationen vermitteln dem Nutzer, was sonst vor ihm verborgen bliebe:
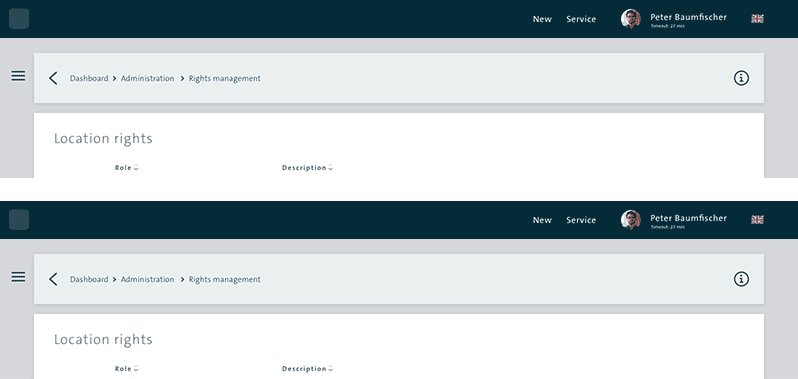
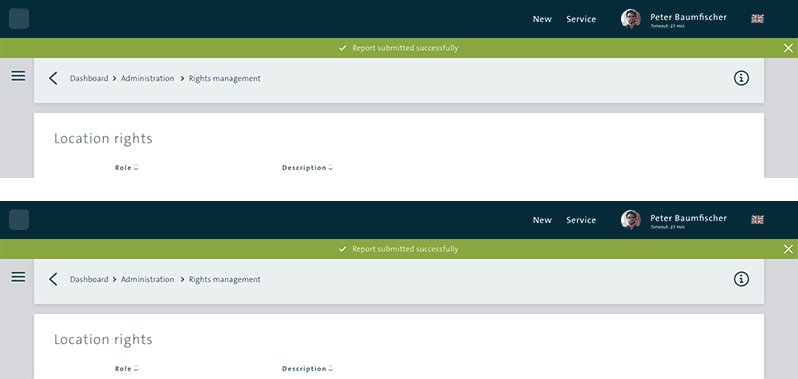
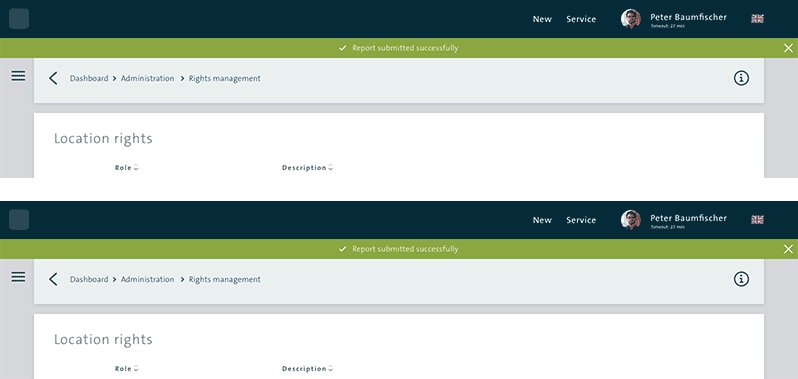
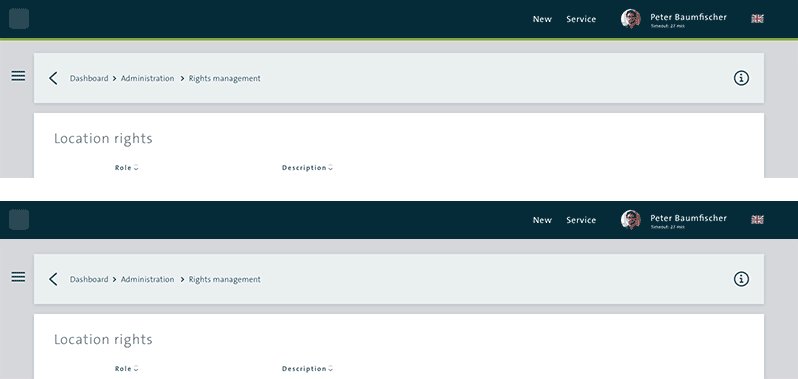
Abb.5: Regelmäßige Zustandsmeldungen machen sichtbar, was nach der Interaktion auf einer Plattform geschieht.
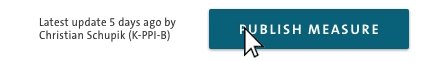
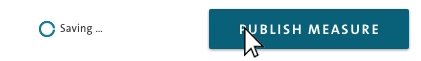
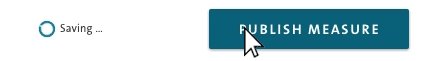
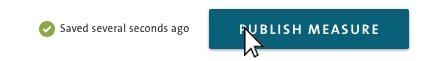
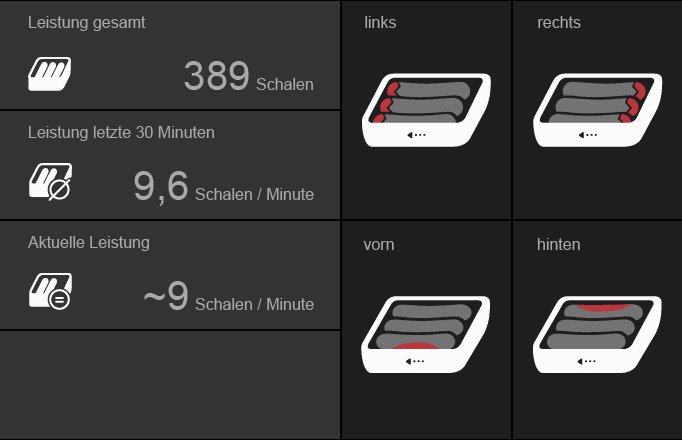
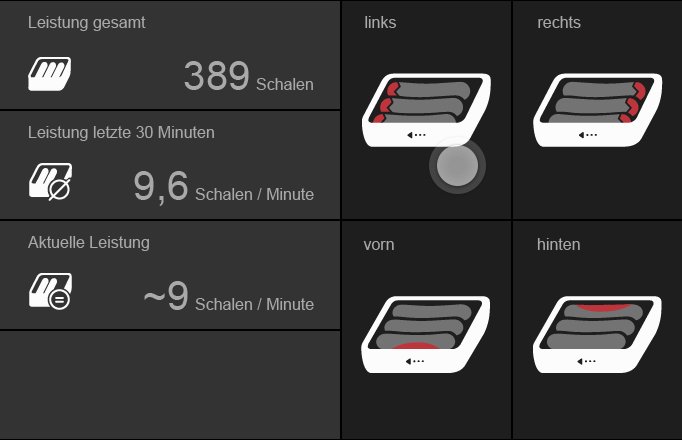
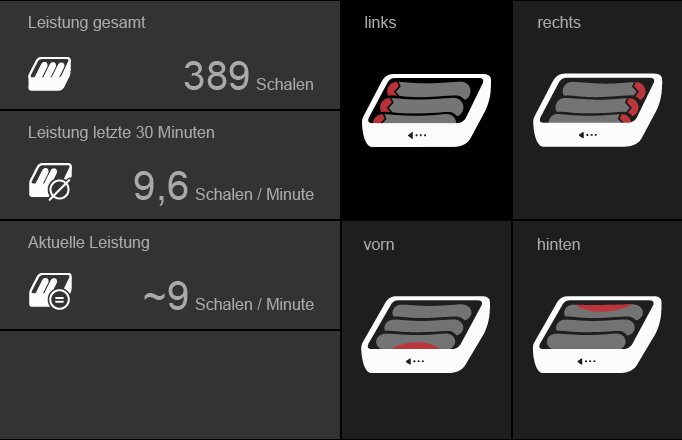
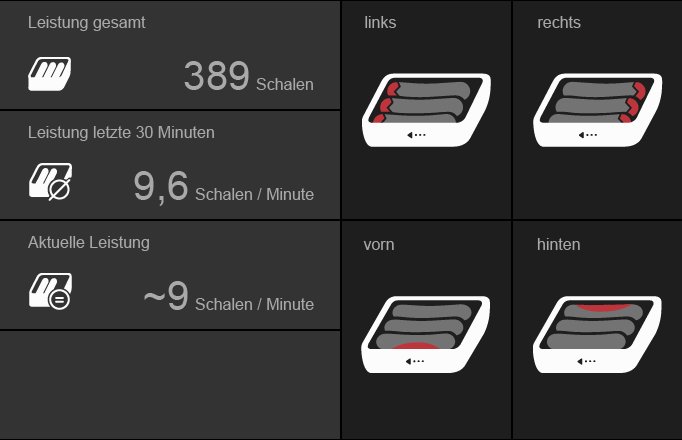
Abb.6: Das Beispiel zeigt einen Ausschnitt aus einer Steuerung für die Lebensmittelindustrie. Nach der Interaktion veranschaulicht der Button die Reaktion der Maschine. Diese Rückmeldung zeigt dem Nutzer, dass die Einstellung gerade umgesetzt wird. Zudem unterstützt die Animation Anwender ohne Kenntnisse der deutschen Sprache bei einer fehlerfreien Bedienung.
Mehr Aufmerksamkeit für wichtige Informationen
Animationen erzeugen eine erhöhte Aufmerksamkeit und können in der Peripherie des Blickfeldes noch besonders gut wahrgenommen werden (Vgl. Val Head, 2016, S.12) . Sparsam eingesetzt, lenken sie die Aufmerksamkeit auf wesentliche Änderungen des Displays – wie Systemmeldungen, die der Nutzer nicht übersehen sollte. Das Auge wird direkt auf die Information gelenkt und die Gefahr der sog. Veränderungsblindheit (change blindness) reduziert:
Abb.7: Eine Bewegung (oben) zieht mehr Aufmerksamkeit auf sich, als das bloße Erscheinen (unten). Zudem schafft das Einblenden eine natürliche Wirkung.
Den Nutzer unterstützen ohne zu blockieren
Was Animationen nicht machen sollten, zeigt diese Aufnahme eines User Interfaces für eine Mediathek. Hier wird nicht nur inkonsistent mit Bewegungen gearbeitet, sondern auch die Geduld des Nutzers strapaziert. Bei Animationen geht es um Details, die wir kaum bewusst wahrnehmen. Sie sollen Interaktionen unterstützen und verständlicher machen, ohne die Bedienung zu behindern. Die Funktionalität hat bei einer solchen Erweiterung des Interfaces stets Vorrang.
Zusammenfassung
Animationen schaffen einen Kommunikationskanal, der ein System verständlicher und durchschaubarer machen kann. Sie werden beispielsweise eingesetzt, um Elemente besser innerhalb einer Anwendung zu verorten oder mit einer Visualisierung eine Rückmeldung zum Zustand zu geben. Die gesteuerte Aufmerksamkeit hebt wichtige Informationen hervor und hilft dem Bediener, Eingabefehler zu vermeiden. Die Orientierung an natürlichen Bewegungen und bereits bekannten Interaktionen ermöglichen zudem einen schnelleren Zugang. Dabei kommt es vor allem auf die sinnvolle Integration in das Konzept der Steuerung an – Animationen sollen ein Interface nicht primär lebendig machen, sondern einer bestmöglichen Usability dienen.