Lebendiges Informationsdesign – Master Thesis David Paschke
Auch ich möchte nun endlich unserer kleinen Autoren-Gemeinschaft beitreten und freue mich auf euer Feedback zu meinem erstem Blog-Beitrag.
Kurz etwas zu mir: Mein Name ist David Paschke und ich arbeite bereits seit 2008 im UCDplus-Team als Interface Designer im Bereich Web. Neben meinem Job habe ich Anfang diesen Jahres den Masterstudiengang Interaction Design am Institut für Industrial Design an der Hochschule Magdeburg-Stendal abgeschlossen. In diesem Beitrag möchte ich meine Master Thesis vorstellen, sie trägt den Titel „Lebendiges Informationsdesign: Ideengeber für den Einsatz von Animation und Klang im interaktiven Informationsdesign“
Die Arbeit beschäftigt sich im weitesten Sinne mit dem Informationsdesign, d.h. der Darstellung von und Interaktion mit Daten und Informationen. Großer Fokus lag dabei vor allem auch auf dem Einsatz von Animation und Klang in diesem Gebiet. Ziel war es, ein digitales Werkzeug zu konzipieren, das Gestaltern dabei hilft, interaktive Datenvisualisierungen und Informationsgrafiken zu erstellen. Dabei soll dieses Werkzeug alle vorhandenen Möglichkeiten des Informationsdesigns aufzeigen und ausprobierbar machen.
THEORETISCHER LEITFADEN
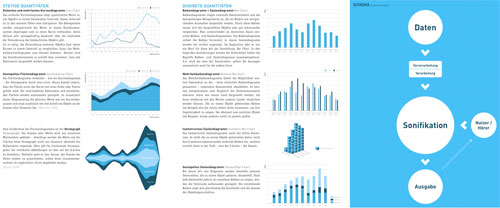
Zuerst wurden die theoretischen Aspekte des Themas – die Eckpfeiler interaktiver Datenvisualisierungen und Informationsgrafiken – untersucht:
- die DATEN
- die VISUALISIERUNG + SONIFIKATION von diesen Daten
- die INTERAKTION mit diesen Daten-Darstellungen
- die durch Interaktionen ausgelösten STATUSÜBERGÄNGE
Was genau steckt also hinter diesen Begriffen?
Daten
Das Kapitel behandelt neben den Datenarten den Umwandlungsprozess von Daten in Informationen in Wissen.
Daten umgeben uns täglich und in nahezu allen Bereichen – egal, ob wir die Temperatur an einem Thermometer ablesen, auf einer Karte betrachten, wo wir uns gerade befinden oder versuchen die verschiedenen Positionen in einer Firmenstruktur zu verstehen. All diese Zahlen und Fakten, mit denen jemand bei diesen beispielhaften Tätigkeiten in Berührung kommt, werden Daten genannt.
Visualisierung und Sonifikation von Daten
In diesem Teil der Arbeit werden alle bekannten Möglichkeiten, Daten visuell bzw. auditiv darzustellen untersucht.
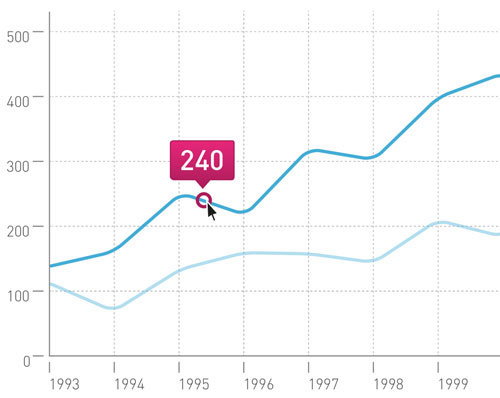
Große Datenmengen können vom Menschen nur schwer verarbeitet werden. Sollen beispielsweise hunderte von Einzelwerten in einer Tabelle überblickt, verglichen und ausgewertet werden, kann dies zu einer viel Zeit und Kraft in Anspruch nehmenden Aufgabe für den Ausführenden werden. Um den menschlichen Denkapparat bei solchen Aufgaben zu entlasten, haben sich Methoden etabliert, um diese Daten visuell darzustellen. Der Mensch kann die Zusammenhänge und Verknüpfungen zwischen den zugrunde liegenden Daten in solchen Abbildungen sehr viel besser wahrnehmen als in textuellen Auflistungen. Zusätzlich stellt die Verklanglichung von Daten – auch Sonifikation genannt – eine interessante Alternative zur Visualisierung dar, allein weil ein anderer als der – oft bereits ausgiebig genutzte – Sehsinn gebraucht wird.
Interaktion mit Darstellungen von Daten
Dieses Kapitel stellt alle möglichen Interaktions-Formen mit Datenvisualisierungen und Informationsgrafiken vor.
Eine gewisse Komplexität bzw. Menge an abbildbaren bzw. hörbaren Objekten kann in statischen Visualisierungen nicht überschritten werden, da sie für den Betrachter nicht mehr erfassbar wären. Eine interaktive Darstellung bringt dagegen bei der Betrachtung und Erkundung von großen Daten- und Informationsmengen enorme Vorteile: Der Nutzer kann – abhängig von seinem Vorwissen – individuell entscheiden, wie schnell und tief er in ein Thema eindringt. Diese Freiheit fördert und vereinfacht den Prozess der Wissensaufnahme.
Statusübergänge
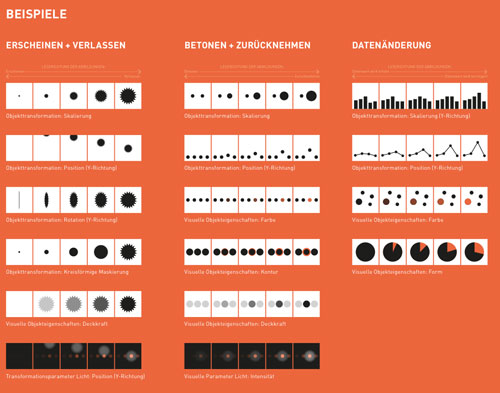
In diesem Abschnitt der Arbeit wird untersucht, welche visuellen und auditiven Parameter genutzt werden können, um die Änderung eines Objekts darzustellen. Abschließend wird gezeigt, welche Interaktionen welche Statusübergänge auslösen können.

Ein der realen Welt findet keine Änderung eines Objekts von einem in den nächsten Status ohne einen Übergang statt. Verändert ein Gegenstand etwa seine Position, passiert dies nicht plötzlich – jeder Übergang braucht eine gewisse Zeit. Dieses natürliche, uns ständig umgebende Prinzip der Animation muss auch auf visuelle Repräsentanzen von Daten angewendet werden, um u.a. einen roten Faden für den Nutzer zu gewährleisten, wenn er damit interagiert.
Verkettung

Spannend wird es, betrachtet man die vielfältigen Möglichkeiten, die sich aus der Kombination der einzelnen, zuvor dargestellten, Teile ergeben. Es bildet sich ein komplexes Geflecht – bestimmte Datenarten können auf verschiedene Arten dargestellt werden. Diese können wiederum mit verschiedenen Formen der Interaktion ausgestattet werden und durch diese Interaktionen können eine ganze Reihe von Statusübergängen stattfinden, die den Betrachter bei der Benutzung unterstützen. Die gebündelten Betrachtungen des Theorie-Teils bildeten nun die Grundlage für die nachfolgende Konzeption. All diese Aspekte mussten also in das zu gestaltende Werkzeug einfließen.
KONZEPTION + GESTALTUNG
Auf Basis des theoretischen Leitfadens wurde ein Konzept für eine Software entwickelt, die Gestaltern interaktiv die verschiedenen Teildisziplinen des Informationsdesign aufzeigt und beim Gestaltungsprozess unterstützen soll. Das entstehende digitale Werkzeug wird dabei (vorerst) nicht die Möglichkeit bieten eigene Daten des Benutzers verwenden zu können. Vielmehr entsteht eine Art ideengebendes Inspirations-Tool. Es soll eine breite Anwendergruppe aus dem Bereich der multimedialen Gestaltung angesprochen werden, also sowohl der unerfahrene, als auch der routinierte Informationsdesigner. Dementsprechend soll die zu konzipierende Software dem Nutzer die Gelegenheit bieten, sich ausgiebig über möglichst viele Methoden und Aspekte des Themas Informationsdesign zu informieren und sich für den Einsatz von Klang und Animation in eigenen Werken begeistern zu lassen.
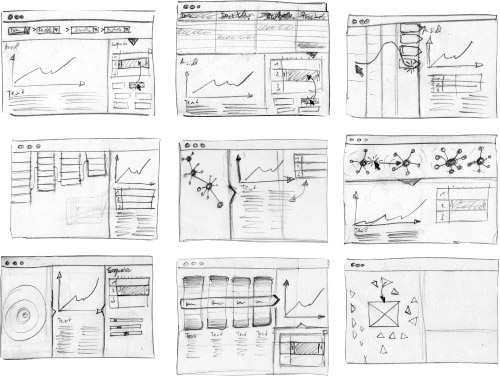
Für die Findung einer adäquaten Form entstanden 12 Vorkonzepte, die verschiedene Ansätze ausprobierten, die im theoretischen Teil vorgestellten Aspekte darzustellen:
Nach eingehender Analyse kristallisierten sich zwei der Konzepte heraus, die weiter verfeinert und untersucht wurden:
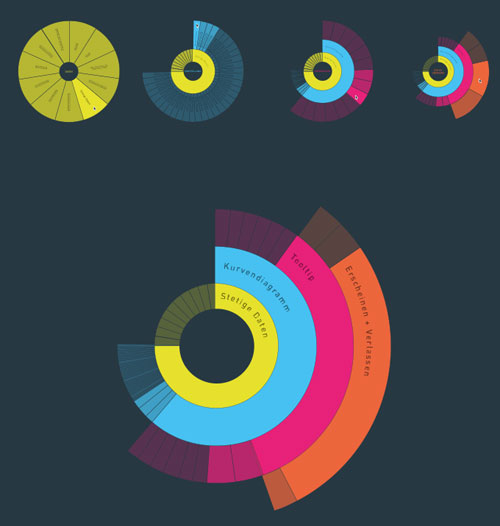
Konzept „Sunburst“

Hier werden die verschiedenen Aspekte einer Informationsvisualisierung in verschiedenen Ebenen geschichtet und vom Nutzer durch einfache Selektion verkettet.
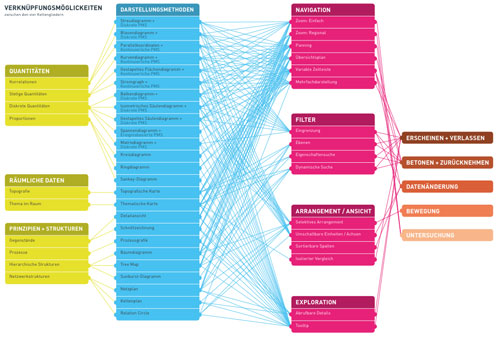
Konzept „Steckbaum“

Dieses Konzept stellt alle Arten von Daten, Darstellungsformen, Interaktionsmöglichkeiten und Statusübergänge als je einen Baum dar. Der Nutzer verknüpft diese Bäume miteinander und kann somit die vielfältigen Möglichkeiten strukturiert und zugleich spielerisch erkunden und ausprobieren. Zusätzlich zu der Möglichkeit des manuellen Erstellens von Verknüpfungen bietet das Baum-Konzept einen Mechanismus, mit dem sich der Nutzer zufällige Kombinationsmöglichkeiten generieren lassen kann.
PROTOTYP
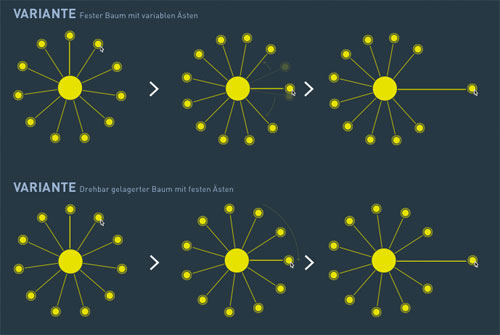
Das Konzept „Steckbaum“ wurde fertig ausgearbeitet. Neben der visuellen Erscheinung und der Definition der Interaktionen für den Nutzer wurde das Werkzeug prototypisch mit Adobe Flash umgesetzt. Das folgende Video zeigt in einem kurzen Durchlauf die Verknüpfung der Bäume im Prototyp:
Der Zufallsmechanismus wird durch eine Reißleine ausgelöst, mit der der Nutzer die Stärke des Zufalls in Maßen steuern kann – zu sehen in dem folgenden Video:
FAZIT
Die entworfene Software bietet dem interessierten Neueinsteiger, neben der Möglichkeit des Erstellens eigener Statusübergänge, ausführliche Texte und Darstellungen, die das Verständnis des Themas vertiefen. Die Applikation ist also über ihren eigentlichen Zweck hinaus auch zu einer eigenständigen Wissensquelle geworden.
Die in der MasterThesis entwickelten Bäume stellen dabei einen spannenden und neuartigen Weg vor, wie ein Nutzer eine Auswahl aus einer Vielzahl von Elementen treffen und diese aneinanderreihen kann. Hierfür wurde die weit bekannte Darstellungsmethode Baumdiagramm als Grundlage benutzt und um einen Verbindungsmechanismus und viele Details erweitert. Jedes einzelne Teil dieser Bäume ist dabei so entworfen worden, dass es dem Nutzer klar und deutlich kommuniziert, was er damit tun kann, d.h. wie er damit interagieren soll und wie sich dieser Bestandteil verhalten wird. Der in diesem Zusammenhang konzipierte Zufallsmechanismus – für das Erzeugen von Zufallskombinationen der Bäume Daten, Darstellung, Interaktion und Statusübergang – ist ein weiteres Detail, das neben dem Nutzen auch Spaß in das Anwenden der Software bringt.
Wir freuen uns über Kommentare und einen Austausch zum Thema! Spezielle Fragen werden gern über paschke@ucdplus.com beantwortet.
DANKSAGUNG
An dieser Stelle möchte ich noch allen danken, die an diesem spannenden Projekt beteiligt waren:
- meinen Betreuerinnen Constanze Langer, MA und Prof. Dr. Christine Strothotte für ihren stetigen Input
- meinen Kommilitonen Daniel Kränz und Judith Hösel für ihre immer offenen Ohren
- speziell Sascha Reinhold für die unermüdliche Hilfe bei der Umsetzung des Prototyps
- natürlich dem gesamten, immer nachsichtigen und rückendeckenden Team von UCDplus