Nutzertestdaten visualisieren
Im klassischen Nutzertest wird versucht, Fehler im Interface Design durch systematisches Vorgehen zu finden. Im Rahmen meiner Bachelor Thesis und eines Praktikums bei UCDplus habe ich ein System entwickelt, mit dem Beobachtungen visualisiert werden können und nachvollziehbar dafür vorbereitet werden. Entwickler und Designer erhalten einen umfassenden und einheitlichen Einblick in die Ergebnisdaten und Projektleiter können Trends, die relevant für die Entscheidungsfindung sein können, ausfindig machen.
Der Nutzertest und seine Daten
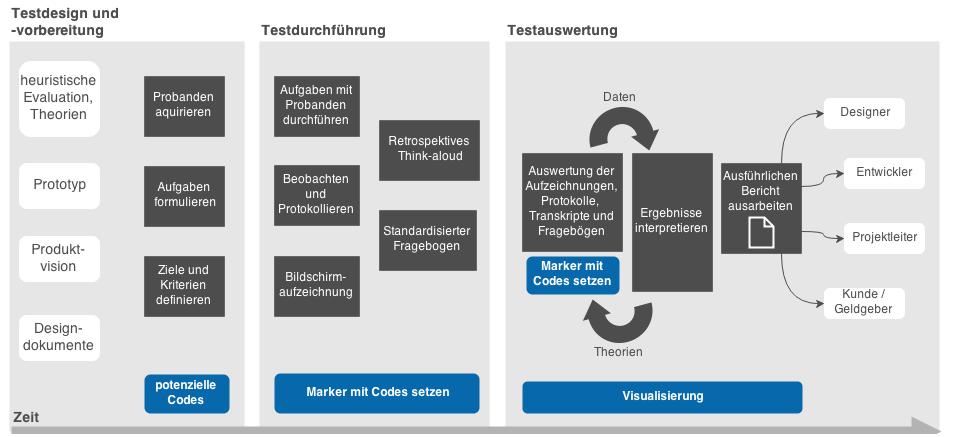
Ein Test läuft in aller Regel wie folgt ab: Gut überlegte Aufgaben werden von Probanden aus den relevanten Zielgruppen unter kontrollierten Bedingungen bearbeitet. Die Probanden werden von einem Testleiter durch die Aufgaben geführt und es wird der Durchlauf protokolliert, in Form von Screencasts, Tonaufzeichnungen oder einfachen Notizen. Subjektive Wahrnehmungen lassen sich durch Fragebögen, die die Probanden nach dem Test beantworten, erfassen. Nicht optimal gelöste Aufgaben lassen Rückschlüsse auf Fehler im zu testenden Interface zu.
Die Daten aus diesen Nutzertests sind grundsätzlich qualitativer Natur, halten aber bereits einige quantitative Bestandteile bereit, wie z.B. die benötigte Aufgabenzeit oder die Ergebnisse aus Fragebögen (z.B. durch Verwendung einer Liekertskala). Zunächst werden die qualitativen Daten zählbar gemacht. Das vereinfacht die Visualisierung und qualitative Zusammenhänge können leichter visuell kommuniziert werden.
Der Prozess im Detail
Qualitative Daten, also alle Beobachtungen und Bemerkungen der Probanden während eines Tests, werden in Codes kategorisiert. Die einzelnen Codes sind dann zählbar und können in quantitativen Visualisierungen erfasst werden. Ein Code ist ein Wort oder eine Phrase, die die Essenz einer Beobachtung oder Aussage einfängt, beispielsweise ein bestimmtes Element in der UI („Warenkorb-Button“, „Bezahlmethode wählen“) oder die Reaktion eines Probanden („verwirrt“, „lang suchend“). Diese Codes können vorbereitend auf den Test bereits in Bezug auf die Aufgabenstellung ausgearbeitet werden.
Wichtig für das effektive Vergeben der Codes ist ein Screencast des Probanden bei der Aufgabenlösung. Werden diese Screencasts erneut gesichtet, können die Codes in der Webanwendung direkt mit der aus der Laufzeit des Videos abgeleiteten Zeitmarke vergeben werden und bei Bedarf neu angelegt werden. Diese Code-Marker bilden zusammen mit der Aufgabenzeit und den Ergebnissen aus einem eventuellen Fragebogen nach den Aufgaben die Datengrundlage für die Visualisierung.
Visualisieren: Ergebnisse sichtbar machen
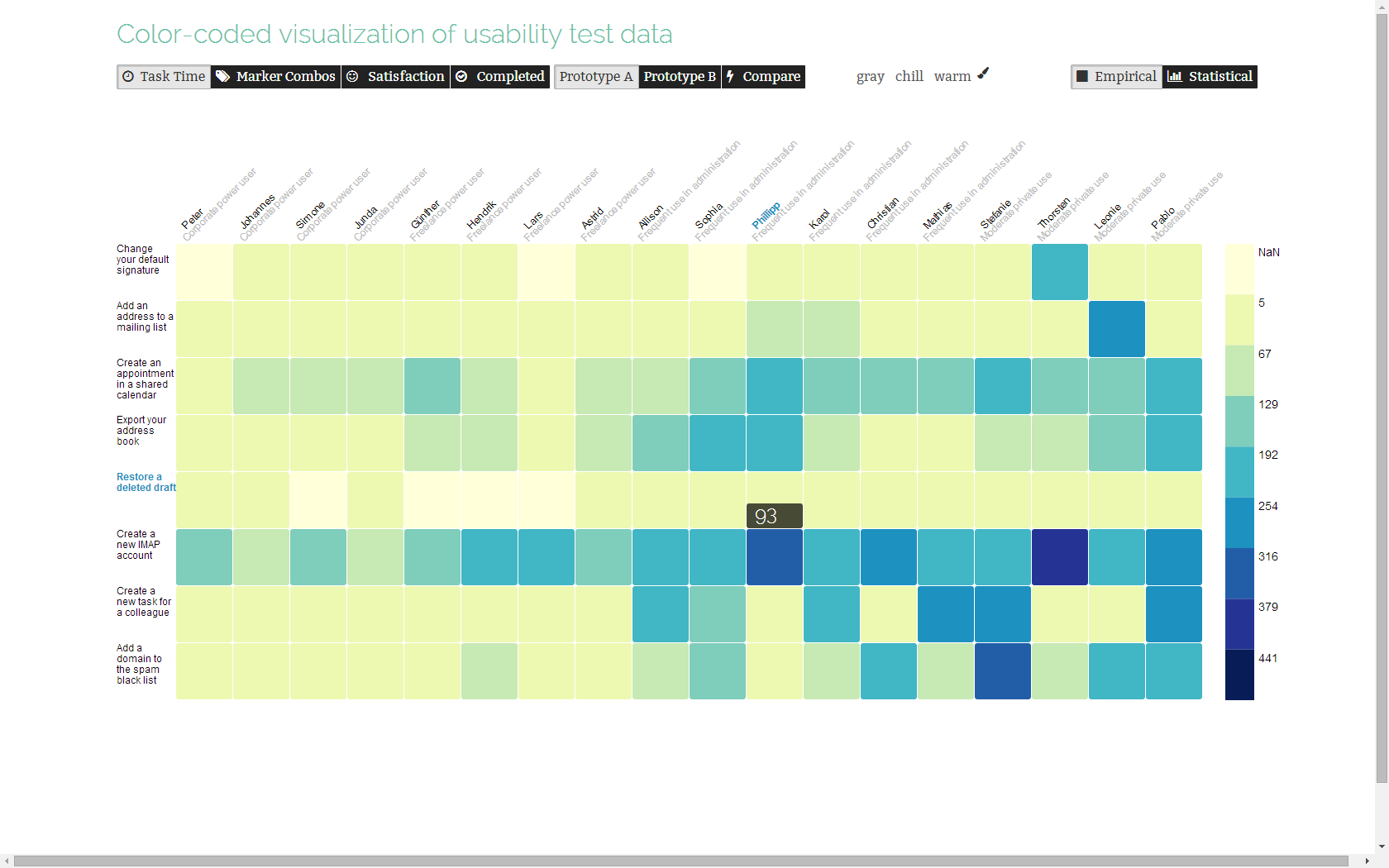
Aufgabenzeit und Fragebogenergebnisse werden anhand einer sequentiellen Farbskala für jeden Probanden und jede Aufgabe in einer Heatmap visualisiert. Auf den ersten Blick lassen sich so problematische Testdurchläufe identifizieren. Schaltet man zwischen den Datensätzen zweier Prototypen (z.B. aus einem A/B-Test) hin und her, passt sich die farbliche Erscheinung der Kacheln den zu Grunde liegenden Daten an. Zusätzlich lässt sich die aktuelle Ansicht in einen vergleichenden Modus umschalten. Die Unterschiede eines Merkmals in den zwei Prototypen werden dann mit einer Farbskala mit zwei komplementären Farbtönen visualisiert: Die jeweiligen Farbtöne deuten daraufhin, welcher der beiden Prototypen sich besser geschlagen hat.
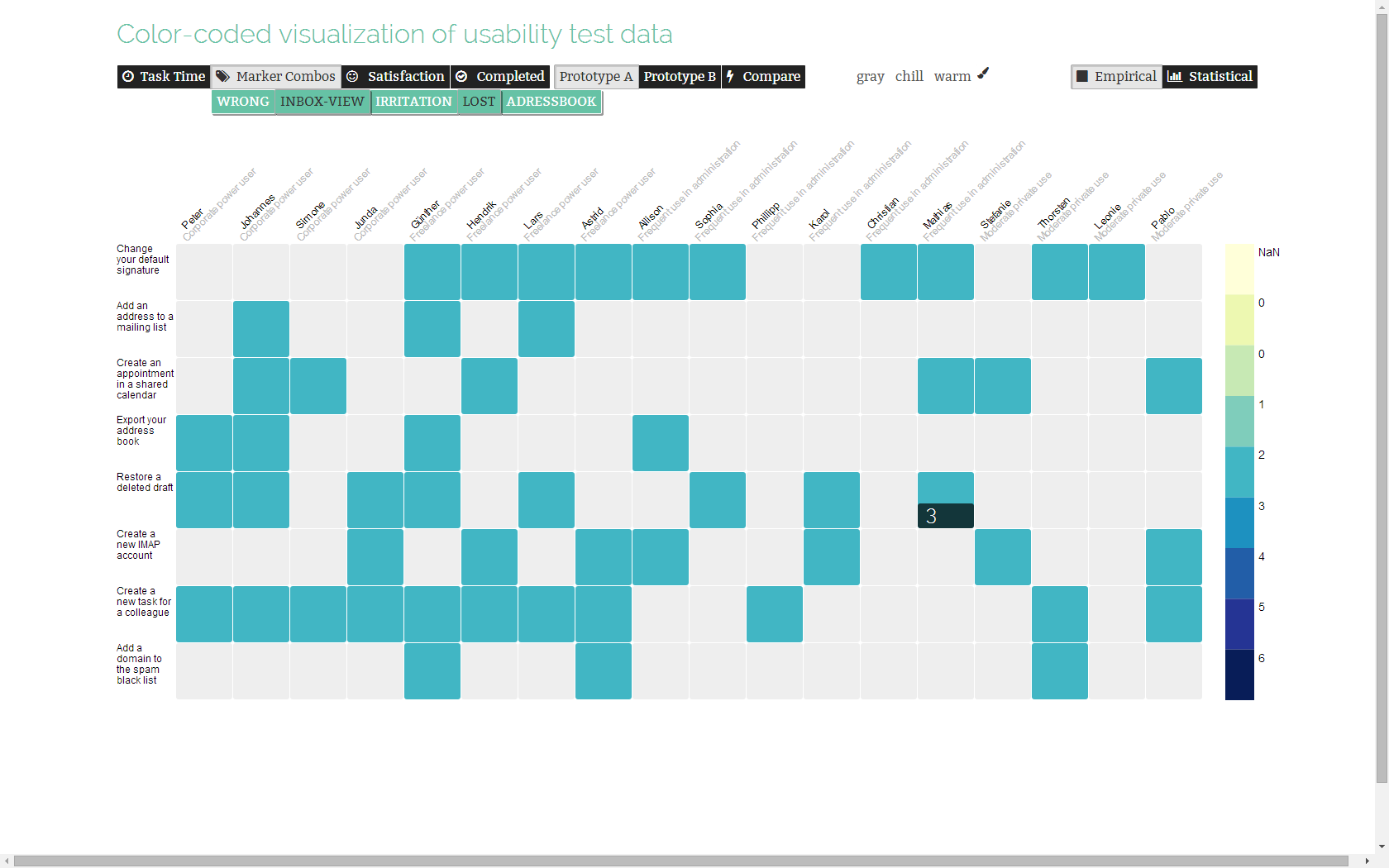
In der Anwendung können die verschiedenen Codes ausgewählt werden. Es werden dann alle Durchläufe markiert, in denen die gewählte Kombination von Codes aufgetreten ist. So können Beobachtungen zusammengefasst werden, die möglicherweise in Zusammenhang stehen und die Ursache für ein Problem bilden können.
Im praktischen Kontext
Eine Theorienbildung könnte beispielsweise so aussehen: Eine Aufgabe nimmt für manche Probanden ungewöhnlich viel Zeit in Anspruch. Ein Blick in die Marker Kombinationen verrät, dass in diesen Durchläufen besonders häufig Codes für die Buttons „Warenkorb“ und „Zur Kasse“ und „falsch geklickt“ vergeben worden sind. Eine genaue Betrachtung der Probanden mit diesen Teilen der UI könnte sich also bei der Problemsuche lohnen.
Das Visualisierungssystem ist eine große Unterstützung bei der Auswertung von Nutzertests. Bei der ohnehin nötigen Datensichtung wird ein Tool zur Seite gestellt, mit denen sich die Daten leicht aufbereiten lassen und im Anschluss zielgerichtet visualisiert werden können. So können bei Kundenpräsentationen bestimmte Probleme visuell erfasst werden oder die Vorteile eines neuen Prototypen gegenüber der alten Version effektiv veranschaulicht werden.