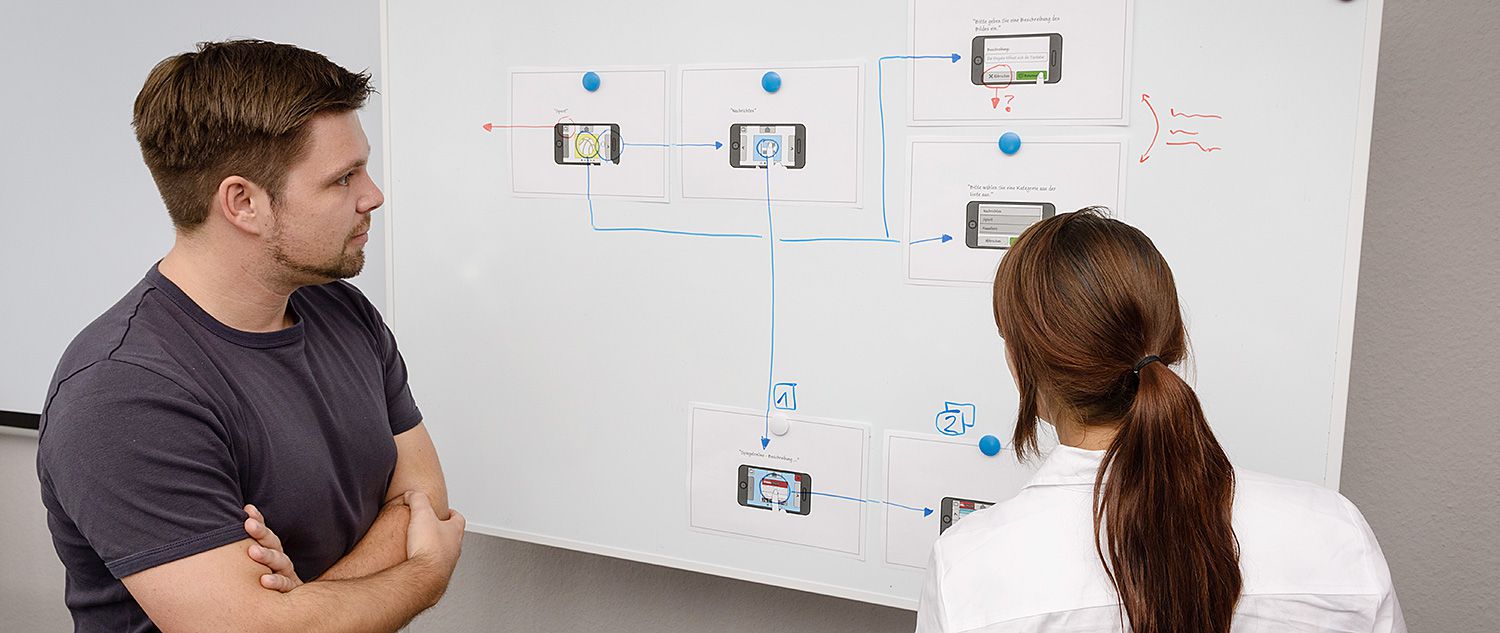
Wireframes

Wir konkretisieren Ihre Ideen
- Alle gewünschten Funktionen sind als Elemente abgebildet und verortet
- Haupt- und Subnavigation sind geklärt
- Konsistente Design-Komponenten sind erstellt, die immer bei einer bestimmten Funktionalität eingesetzt werden (Interface Pattern)
- Die Informationsarchitektur ist visualisiert
Da Wireframes statisch sind, eignen sie sich nicht dafür, interaktive Funktionen wie Dropdowns, MouseOver-Zustände oder Akkordeon-Menüs abzubilden. Hierfür sind Klickdummies das geeignete Werkzeug.